I’m Olivier Heitz, UX lead and designer. Here’s my portfolio archive. A selection of work created for clients and friends within the last few years.
More about me on my current site.
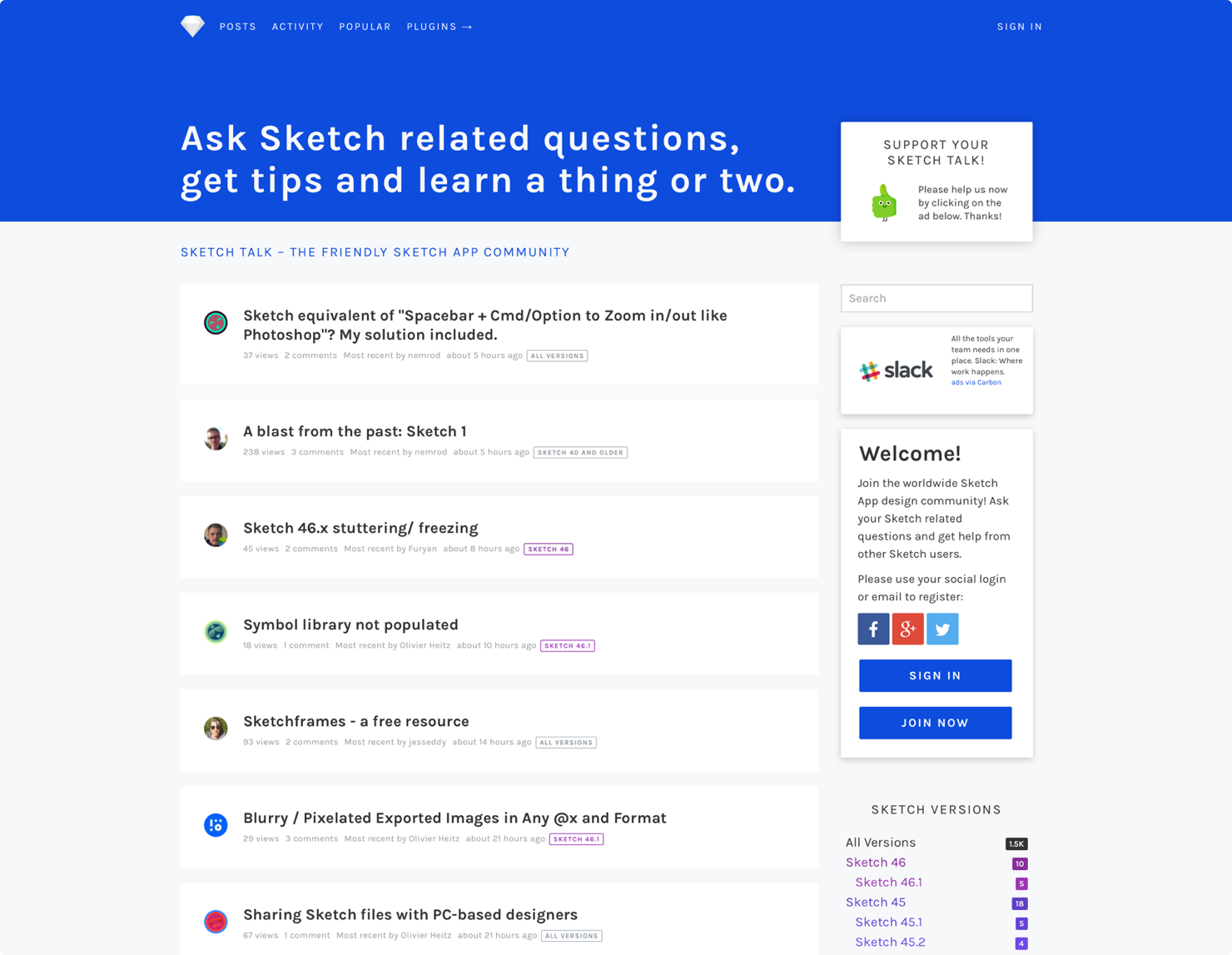
2016 | COMMUNITY
The Friendly Sketch Community
Learning Sketch is so much easier with a little help. That’s why I created a place where Sketch users can ask questions, learn new techniques and help each other. It has become my favourite side project and has grown into nice and friendly worldwide user community.
IDEA | DESIGN | CODE
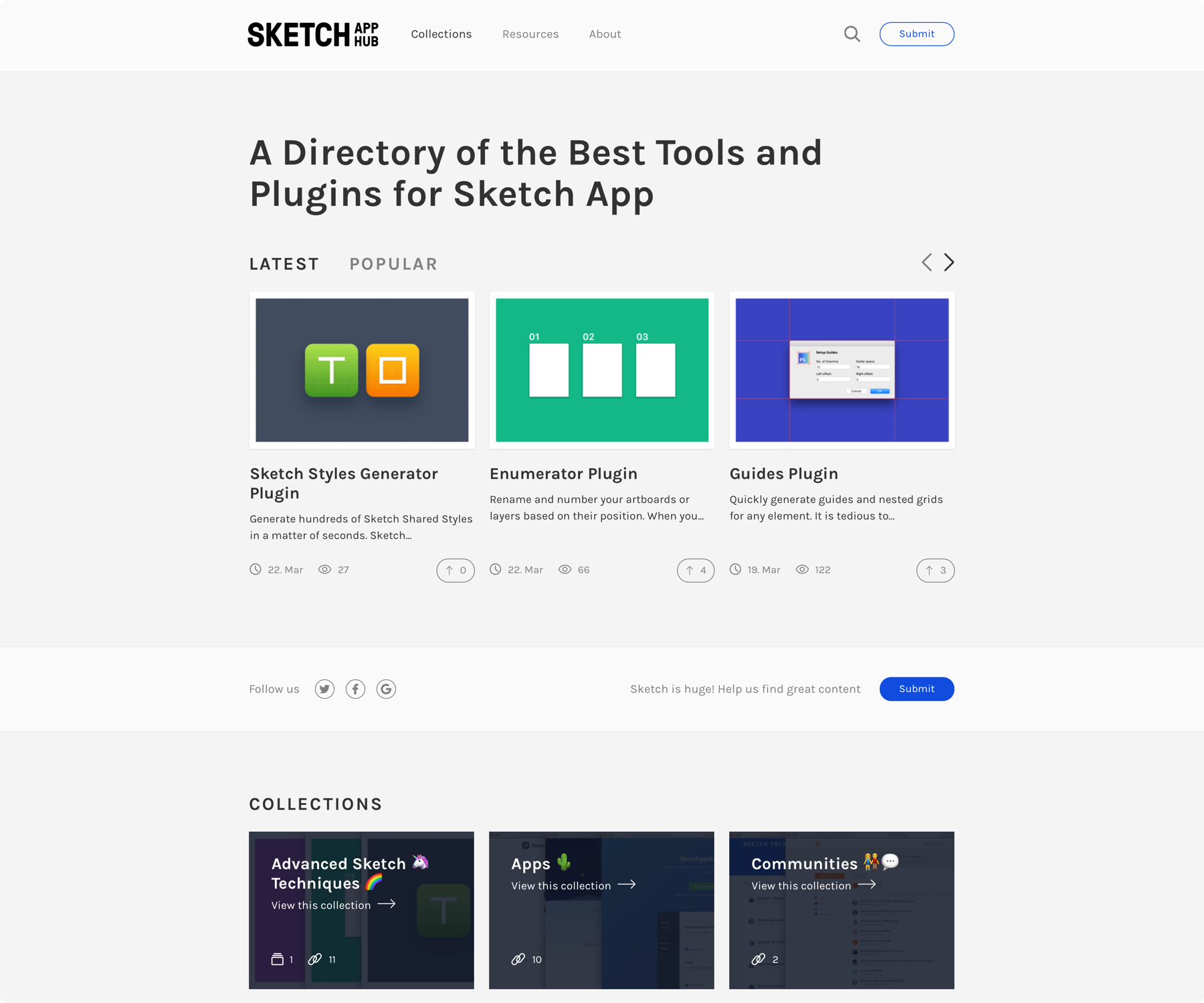
2017 | RESOURCE
Sketch App Hub
Sketch plugins are great time savers and essential in my daily work. But quite often, it is not easy to get a good overview of all the available plugins and then find the right one for a specific task. That's why I've created Sketch App Hub – a place to find the best tools and plugins for Sketch App.
IDEA | DESIGN | CODE
2018 | RESOURCE
The Mockup Club
Another side-project to make a designer's life easier. The Mockup Club: A growing collection of high-quality free design mockups for your next design project. Help yourself!
IDEA | DESIGN | CODE
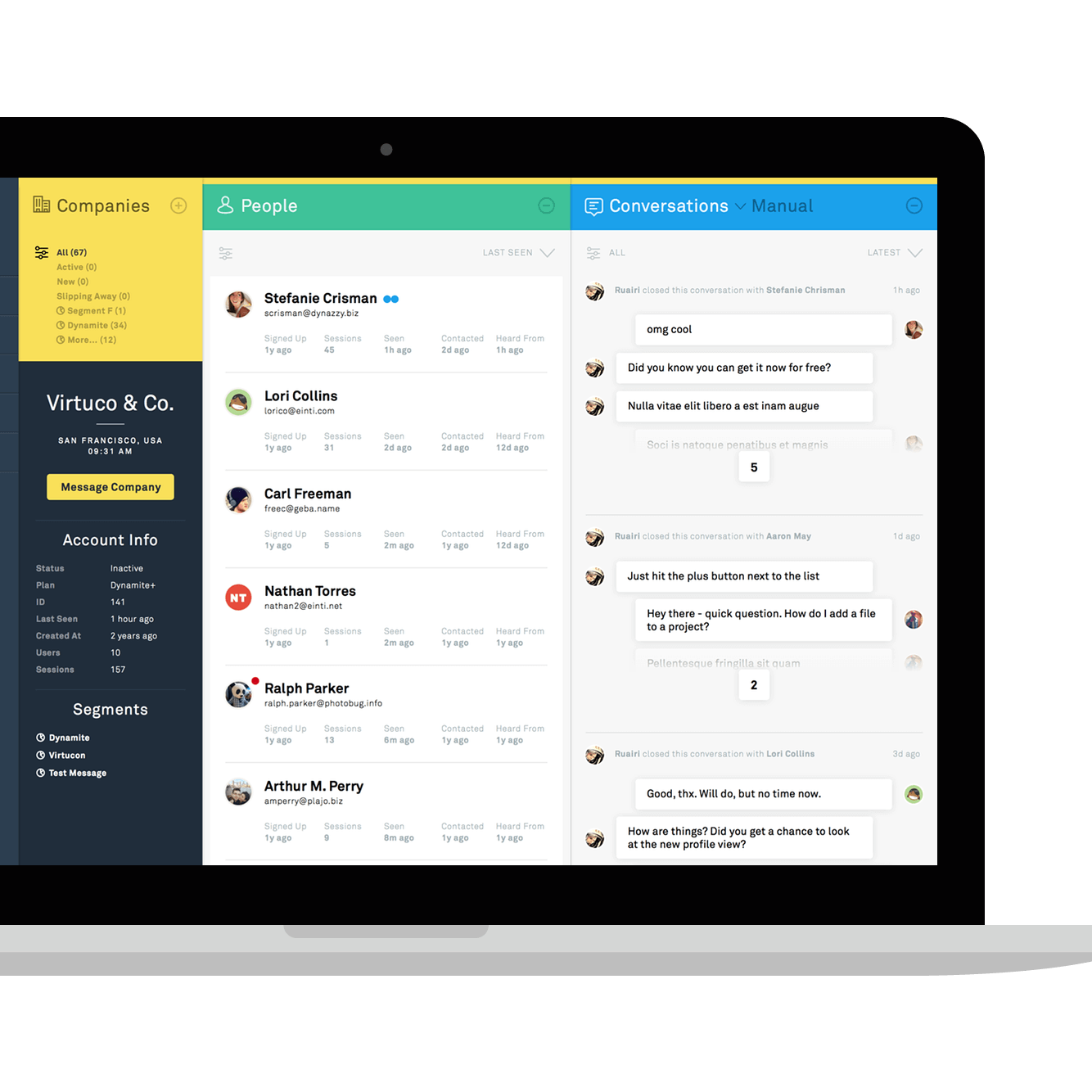
2015 | WEB APP
Redesigning Intercom
Intercom asked me to take a stab at designing a new direction for their awesome business chat and communication app interface.
I've replied with a quick and wild visual design proposal, that adds color and typography on top of a material inspired dynamic panel interface. A design exercise for the sometimes boring visual world of B2B software interfaces.
INTERACTION DESIGN | VISUAL DESIGN
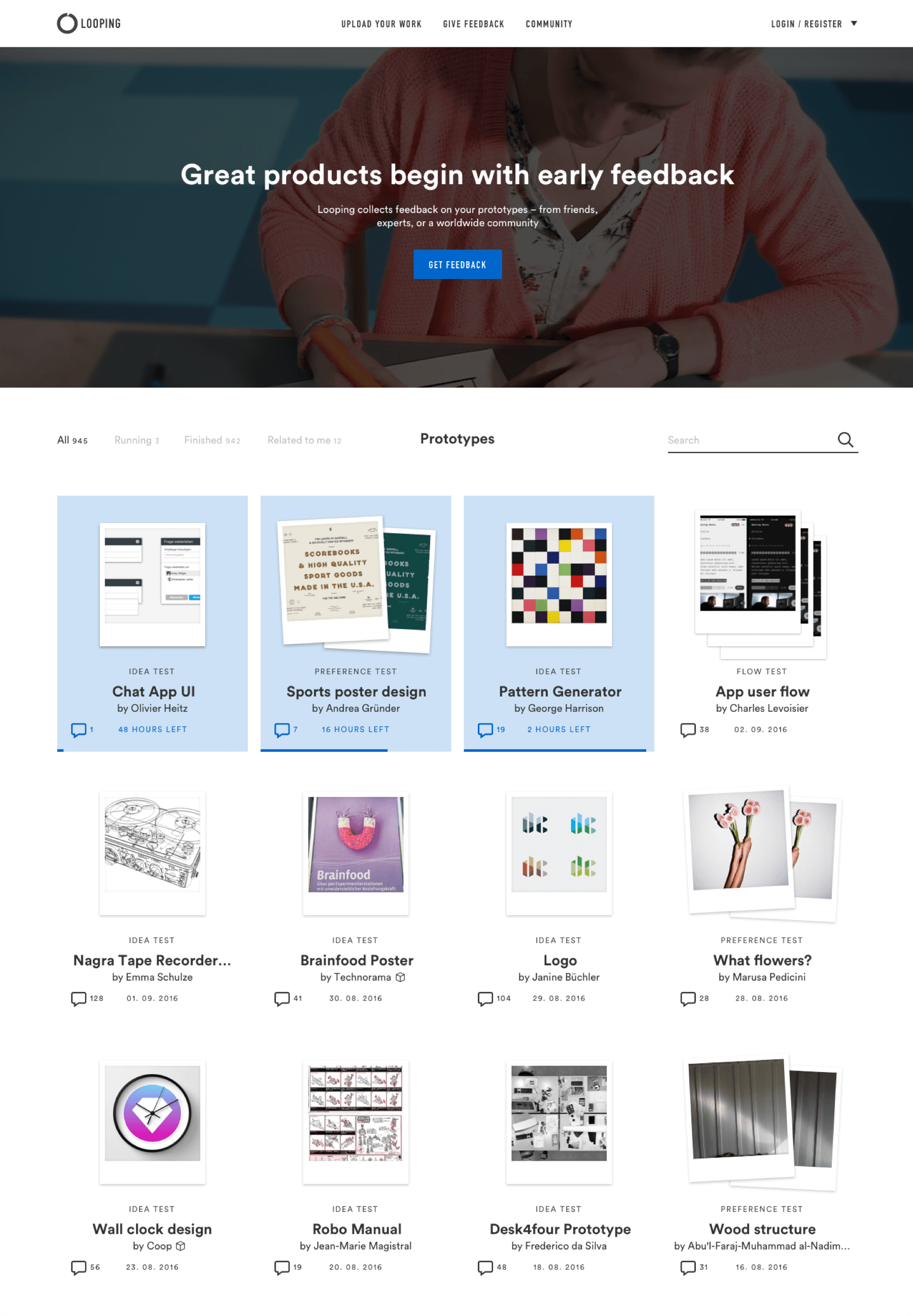
2016 | WEB APP
Feedback Before It’s Too Late
Swisscom has launched a free feedback platform to easily test your ideas and designs early on. With “Looping” everyone can quickly give and get feedback, validate ideas and sharpen the design process.
As the Interaction designer in the team, I've helped build the product and branding and was responsible for the user interaction and the visual design of the web app.
USER EXPERIENCE | DESIGN
2011 | WEB APP
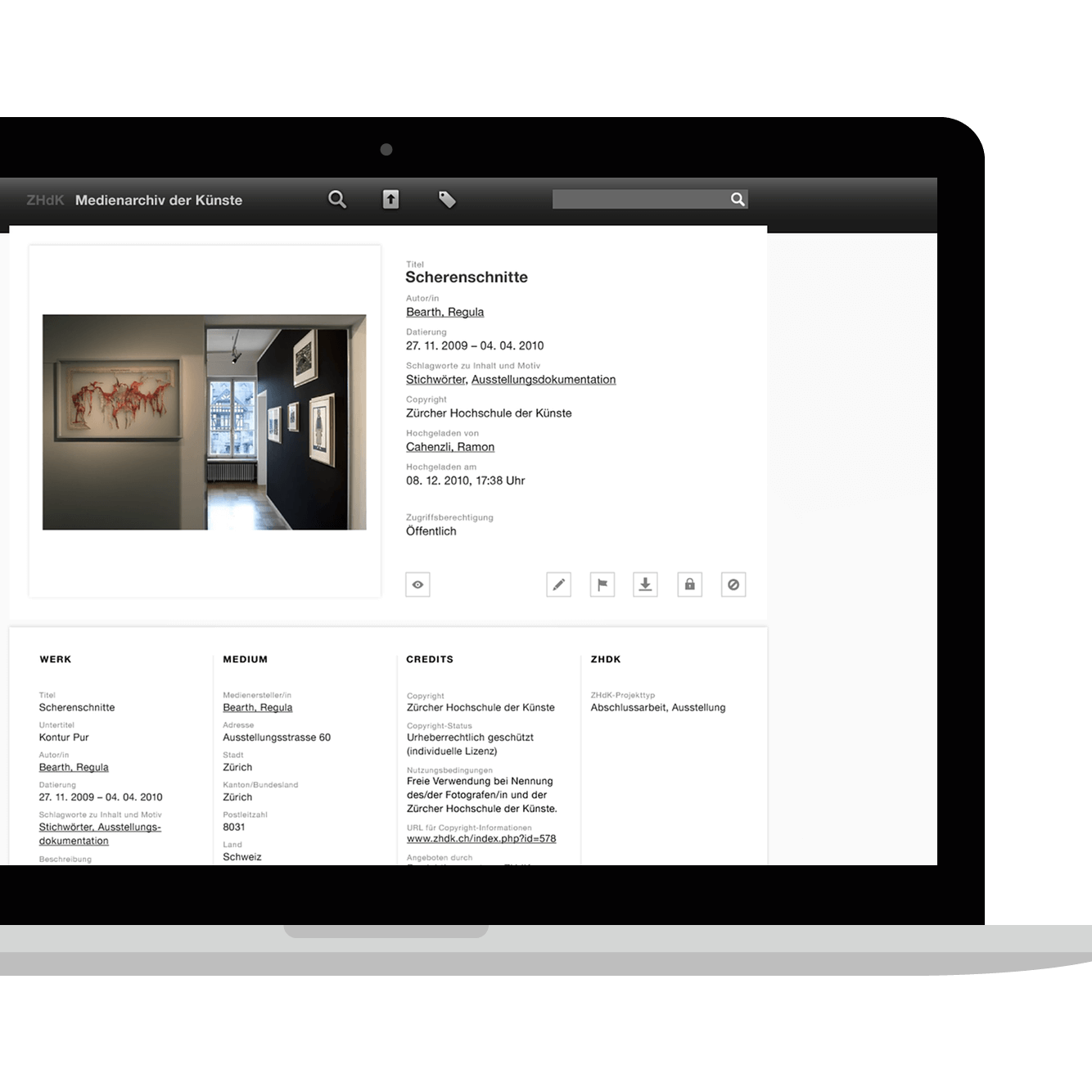
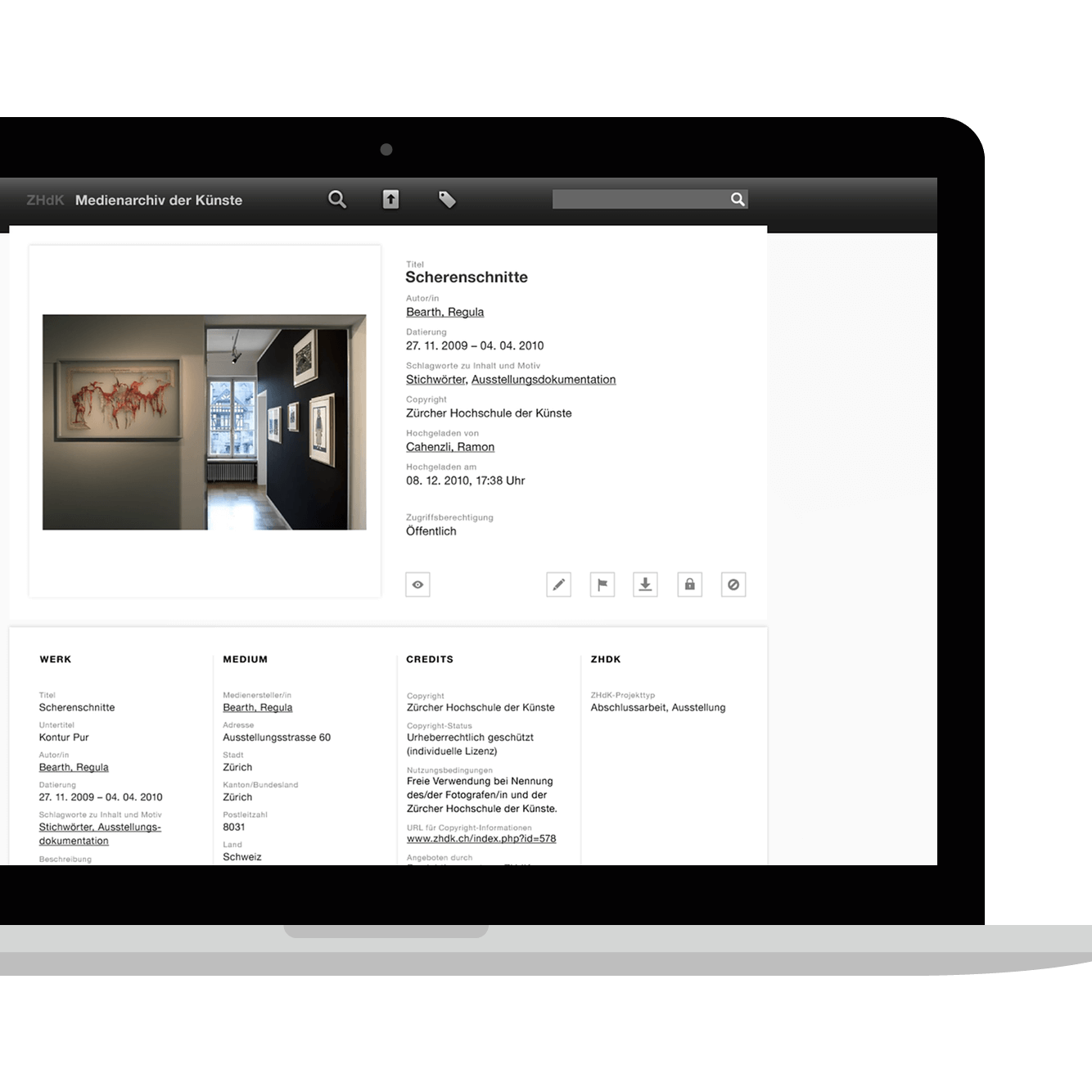
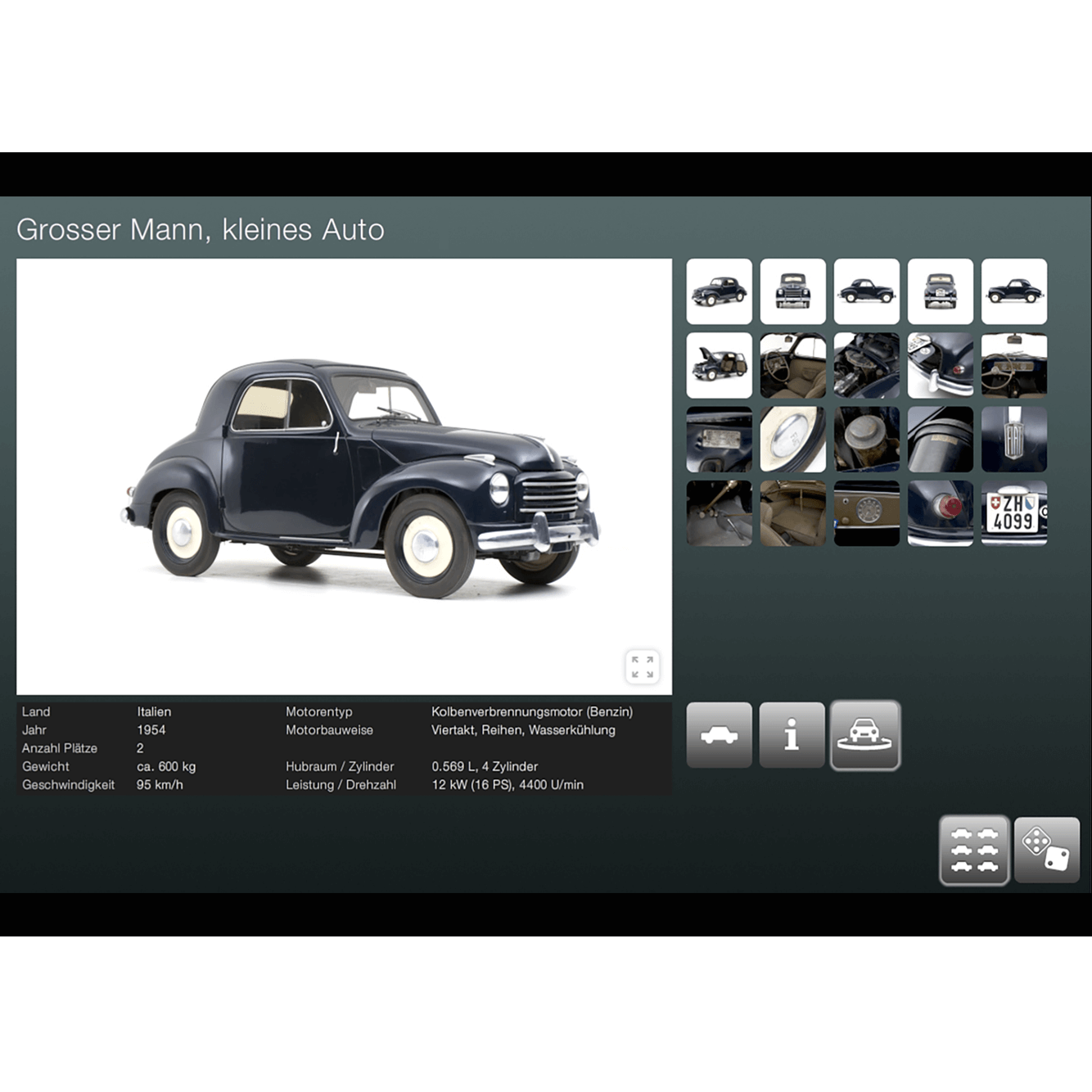
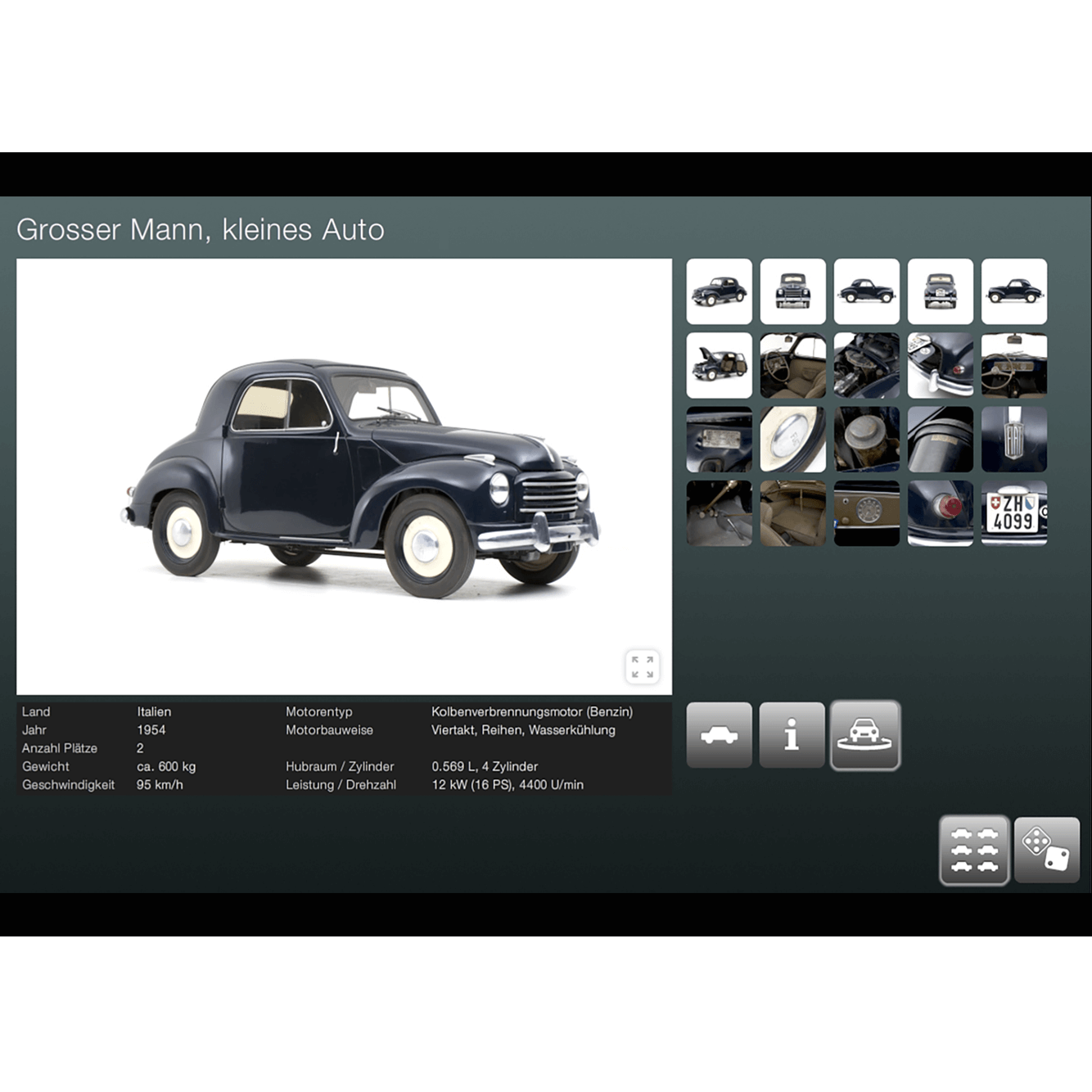
Media Archive of the Arts
Micro-interactions, complex batch editing and huge amounts of meta data in a clean and soubtle user interface. The Media Archive of the Arts is a metadata-focused, free media archive system developed by the Zurich University of the Arts (ZHdK).
I was responsible for developing the user experience, conducting user tests and setting the layout, flow and the visual language of the web app. This is where I learned to work hands-on with developers in a SCRUM/Agile environment.
INFORMATION ARCHITECTURE | INTERACTION DESIGN | VISUAL DESIGN


2011-2014 | WEB APP
Starmind – Your Company’s Brain
As the Creative Director of a hot AI startup, my role was to develop and refine the product's user experience, coin a visual language for the app and move the brand forward.
BRAND & PRODUCT DESIGN | UX & UI | MARKETING & MEDIA
2010 | TOUCH SCREEN KIOSK
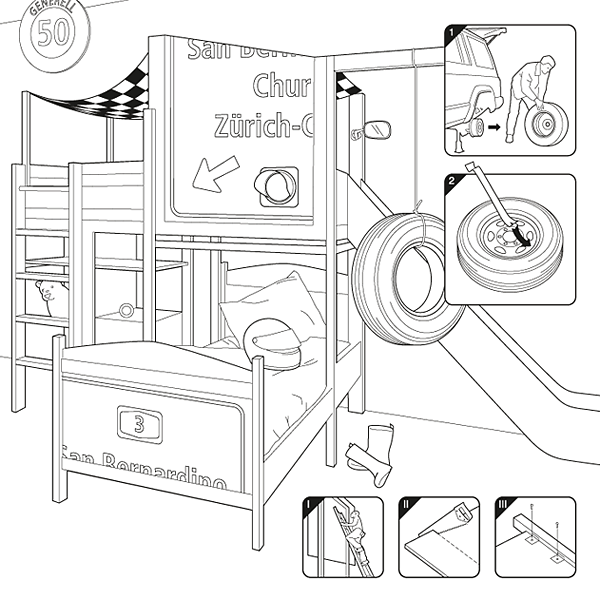
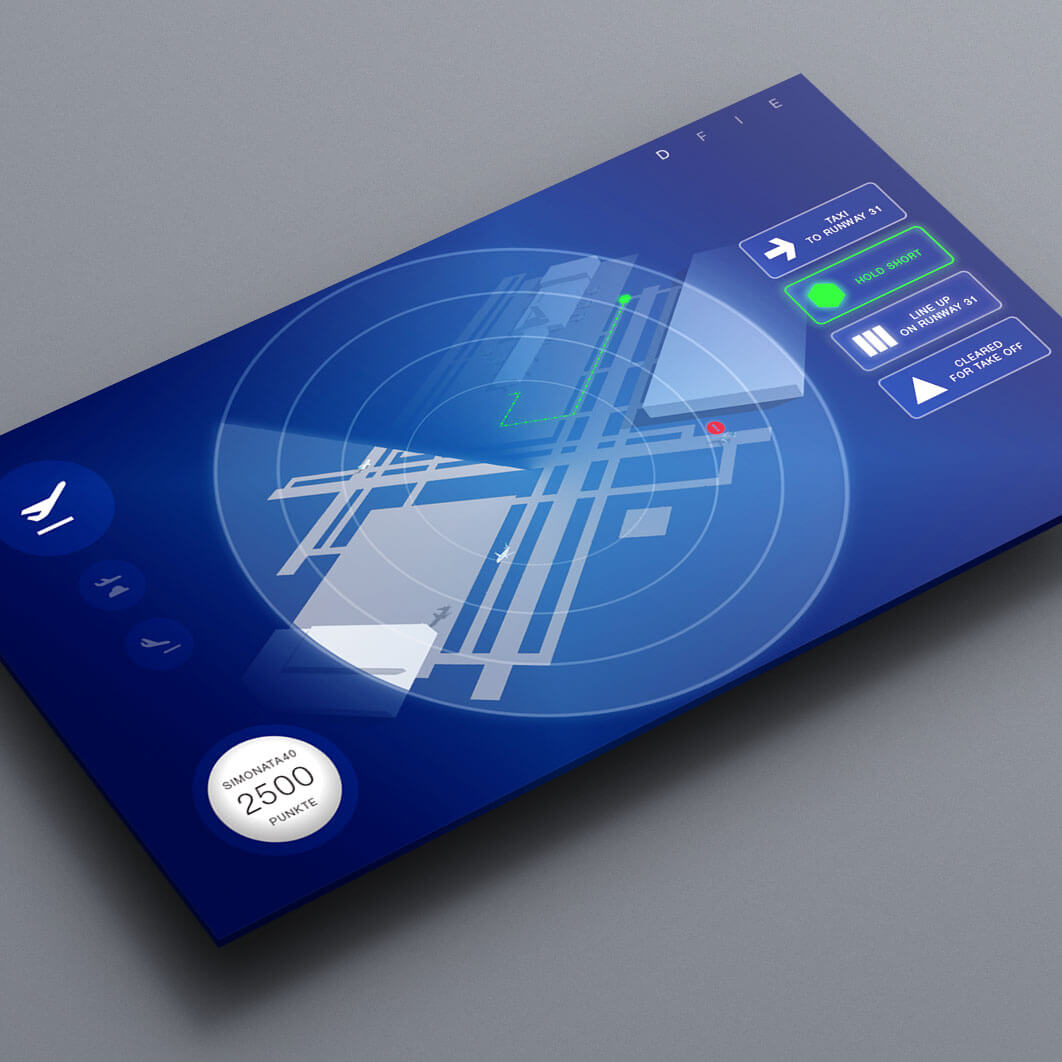
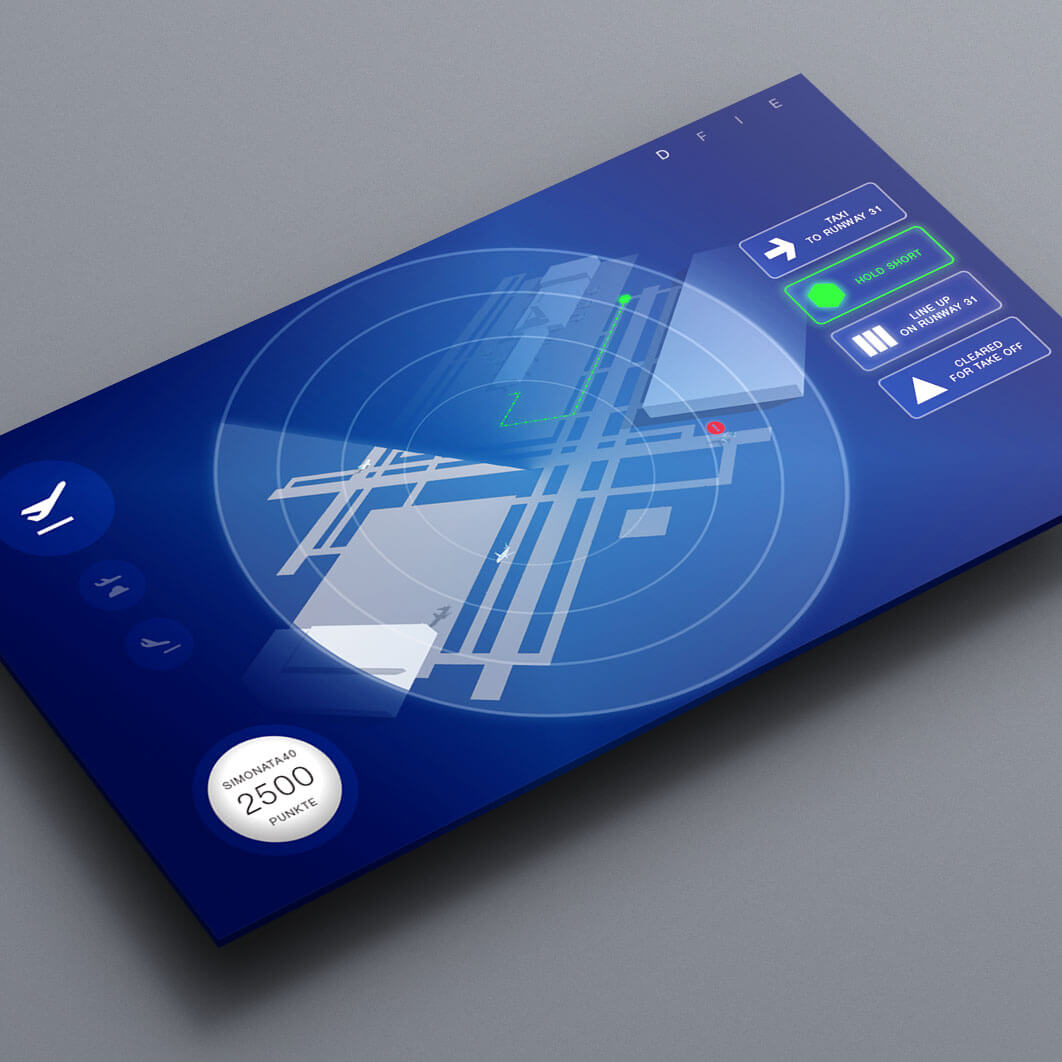
Sky Guide Exhibition
As a partner at «Kabeljau», I helped envision, design, and produce multiple touch screen kiosks for an exhibition about Skyguide – the Swiss air navigation provider. The exhibition features a scale model of an airport with touch screen games and in-depth information about the job of an air traffic controller and the various technical aspects of airports for the Swiss Museum of Transport in Lucerne.
INTERACTION DESIGN | VISUAL DESIGN | GAME DESIGN | PROJECT MANAGEMENT


2009 | TOUCH SCREEN KIOSK
Road Transport Exhibition
The Swiss Museum of Transport's hall for road transport contains an automated high-bay storeroom with some 80 artefacts dated between 1860 and 2005. Several info terminals offer interactive stories, games and information about the artefacts. During this «Kabeljau» production, I helped with planning, conceptualizing, designing and the implementation of the software for the touch screen terminals.
INTERACTION DESIGN | VISUAL DESIGN | GAME DESIGN | PROJECT MANAGEMENT


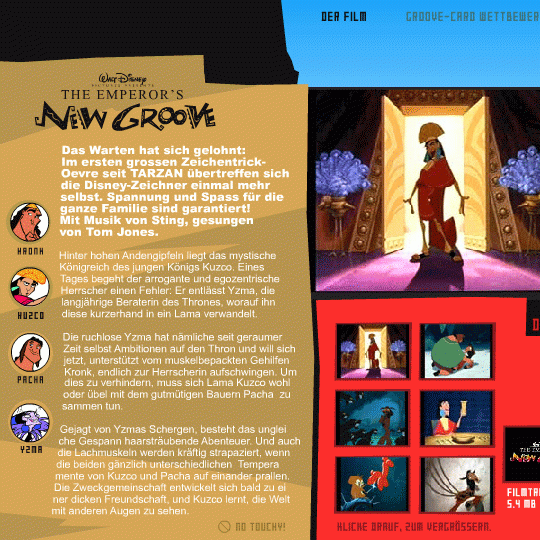
2013 | FANTASY APP
TARA –
Your Time Travel Companion
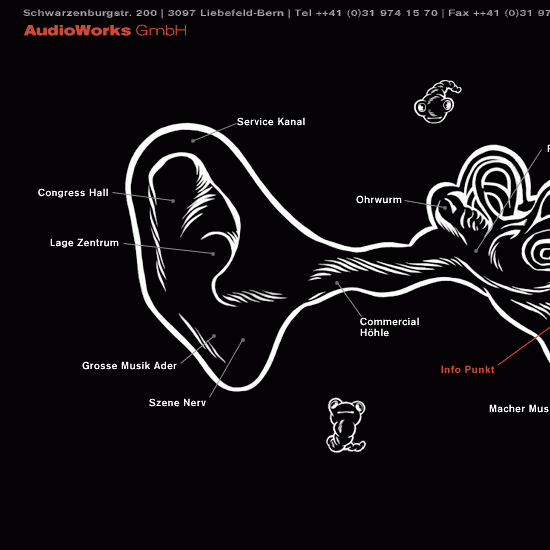
2011 | MOBILE APP
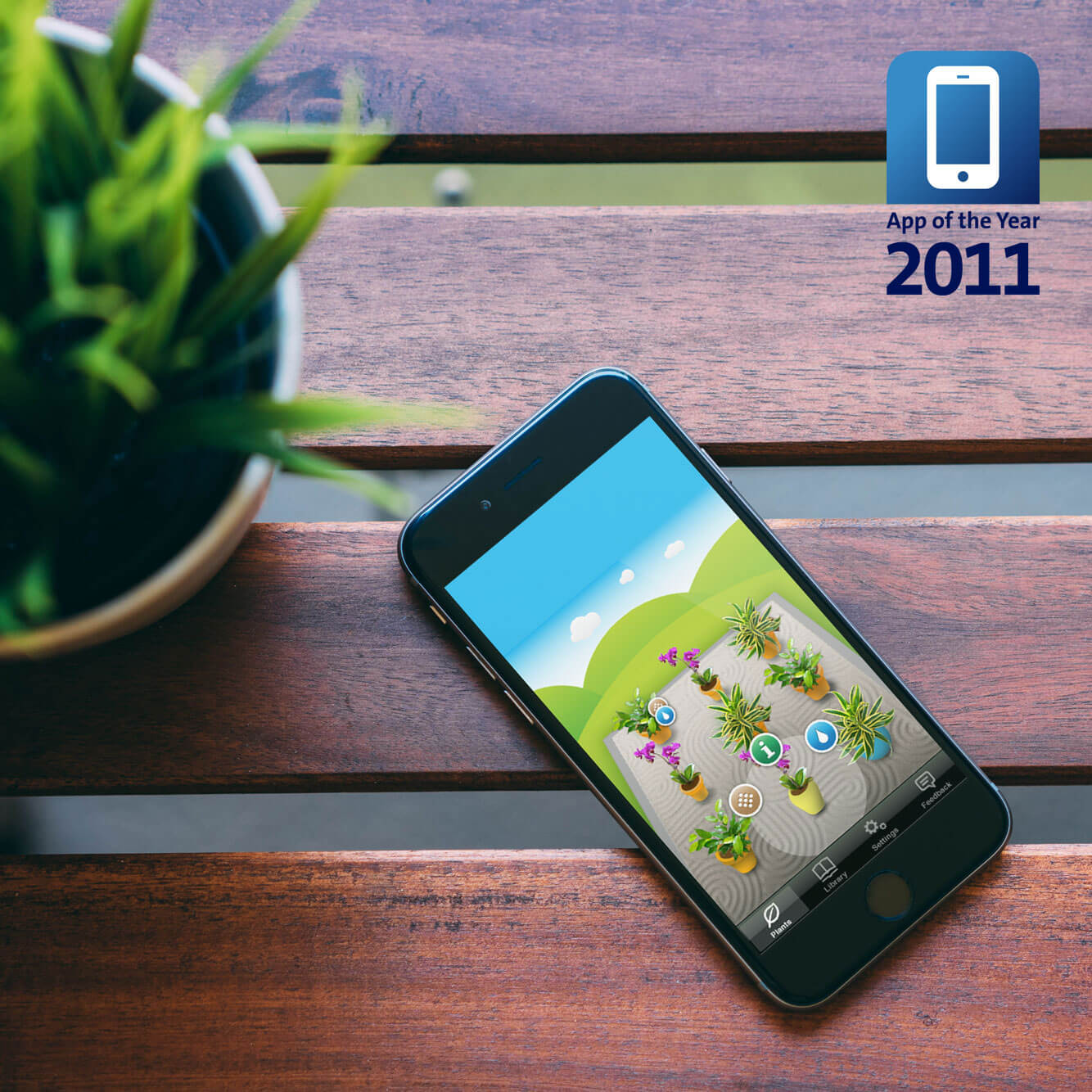
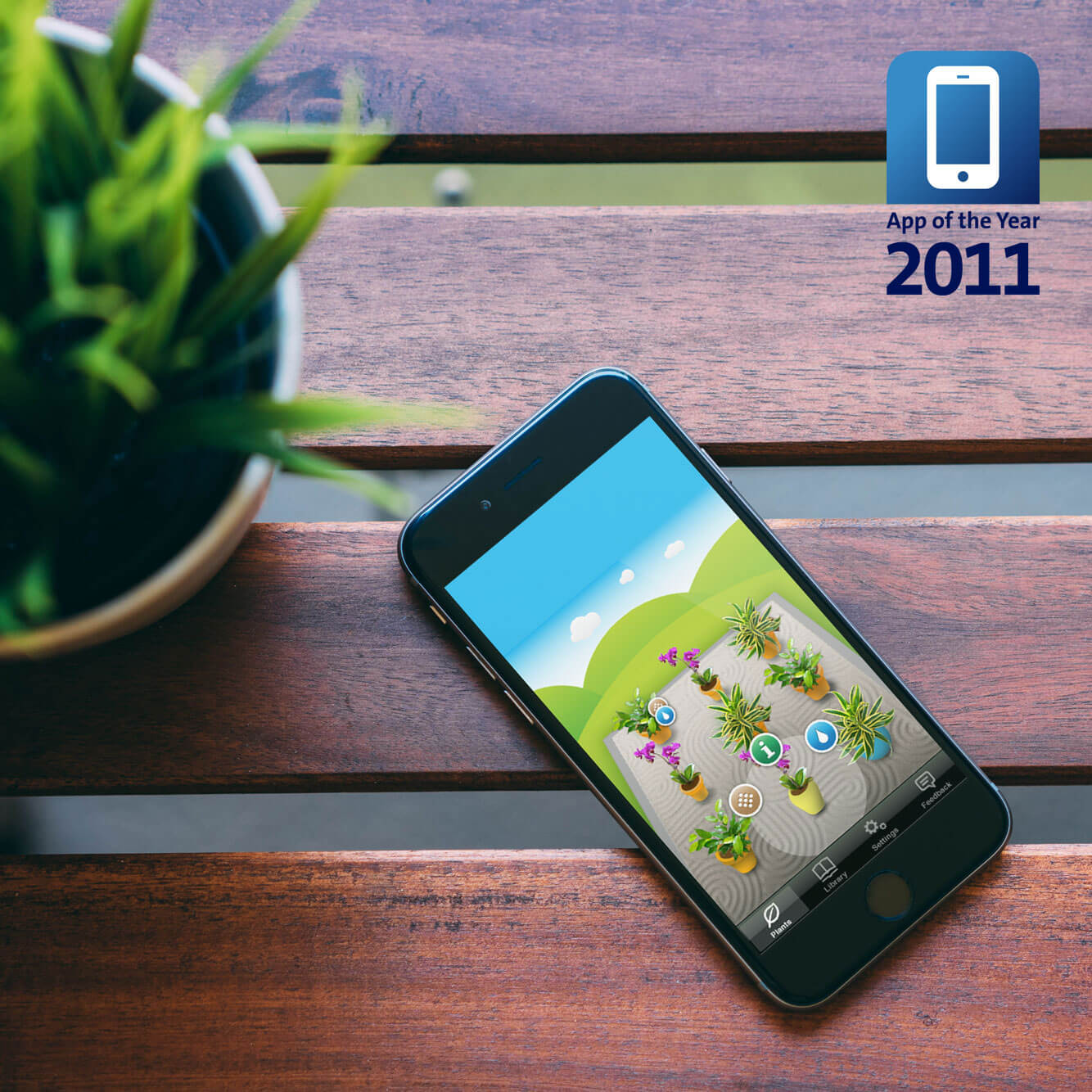
Koubachi App
Stop killing your plants! Tired of tedious and difficult plant care? Never again forget to water or fertilize your plants. The Koubachi app will remind you when your plant needs water, a spray application, or when it's time to add fertiliser to the water. I helped the developers to plan the information architecture, designed the user flow and interactions and gave the app a visual design that’s both informative and emotionally engaging.
Winner of the Swisscom App of the Year award in 2011.
INFORMATION ARCHITECTURE | INTERACTION DESIGN | VISUAL DESIGN


2004 | WEB GAME
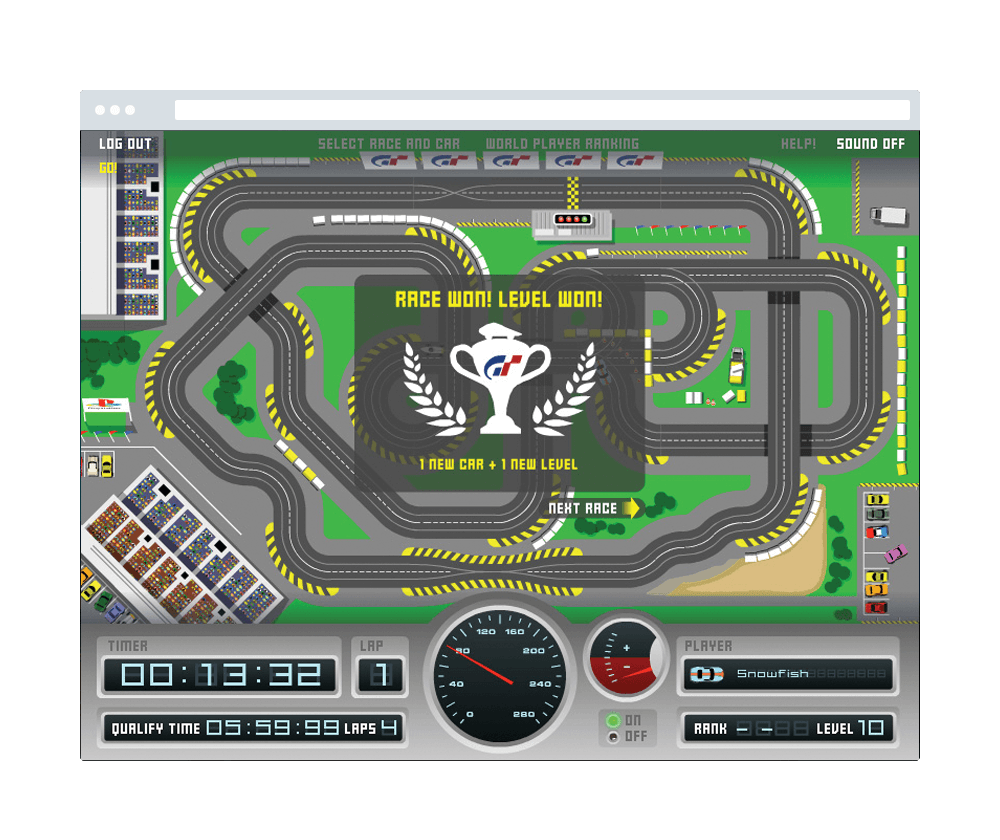
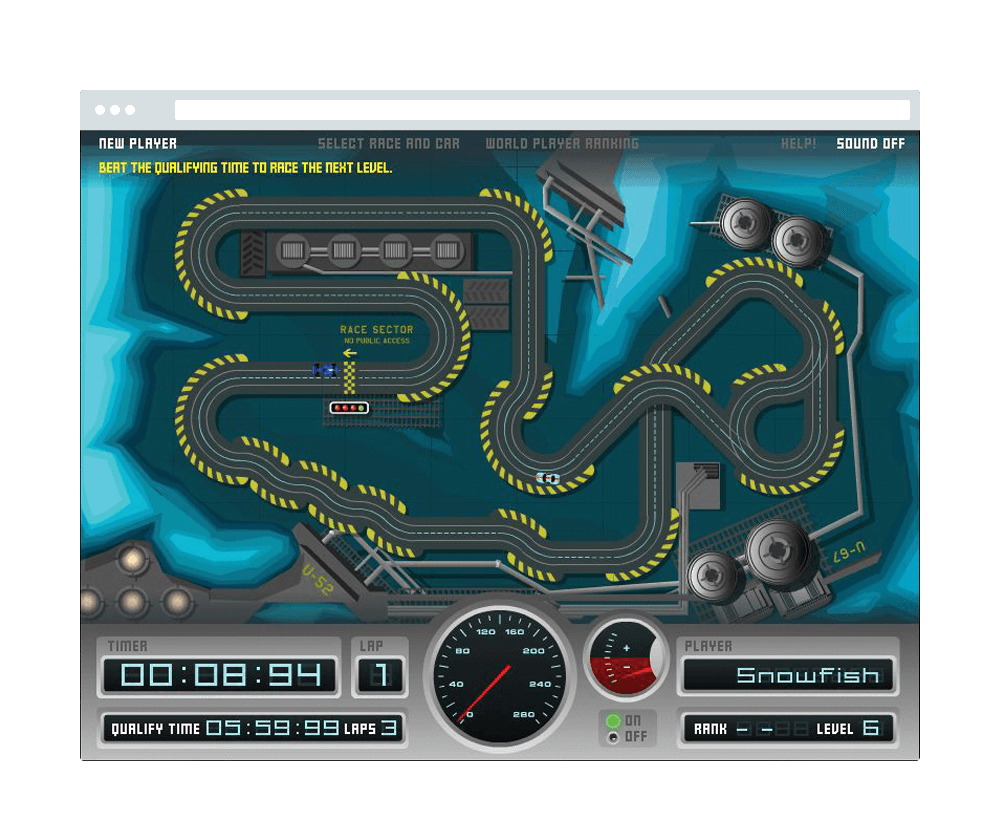
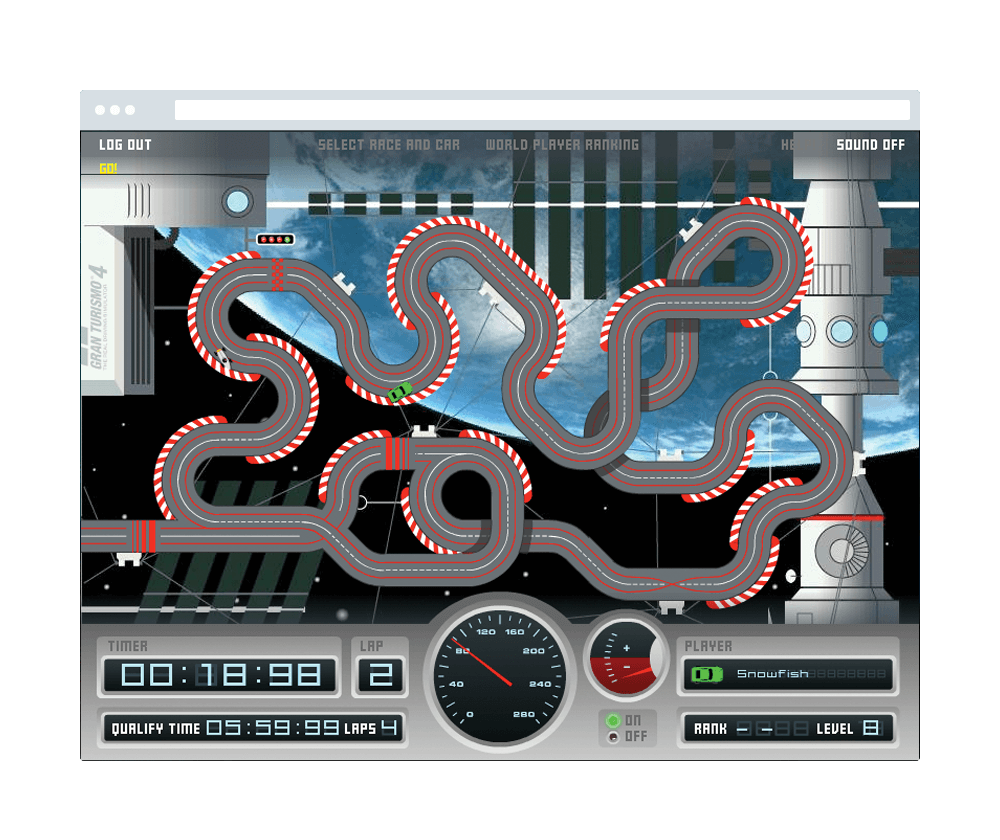
Slotcar Championship
For Sony’s release of GranTurismo 4, PlayStation Switzerland asked me to come up with an engaging online racing championship. I planned and designed a virtual slot car championship, where gamers could compete in a live ranking system. The game featured «real drifting in corners», 10 different race tracks in beautiful and unique landscapes, many different race cars with individual performance, a night track and more crazy stuff pushing Flash and the browser to its limits.
GAME DESIGN | VISUAL DESIGN | PROJECT MANAGEMENT


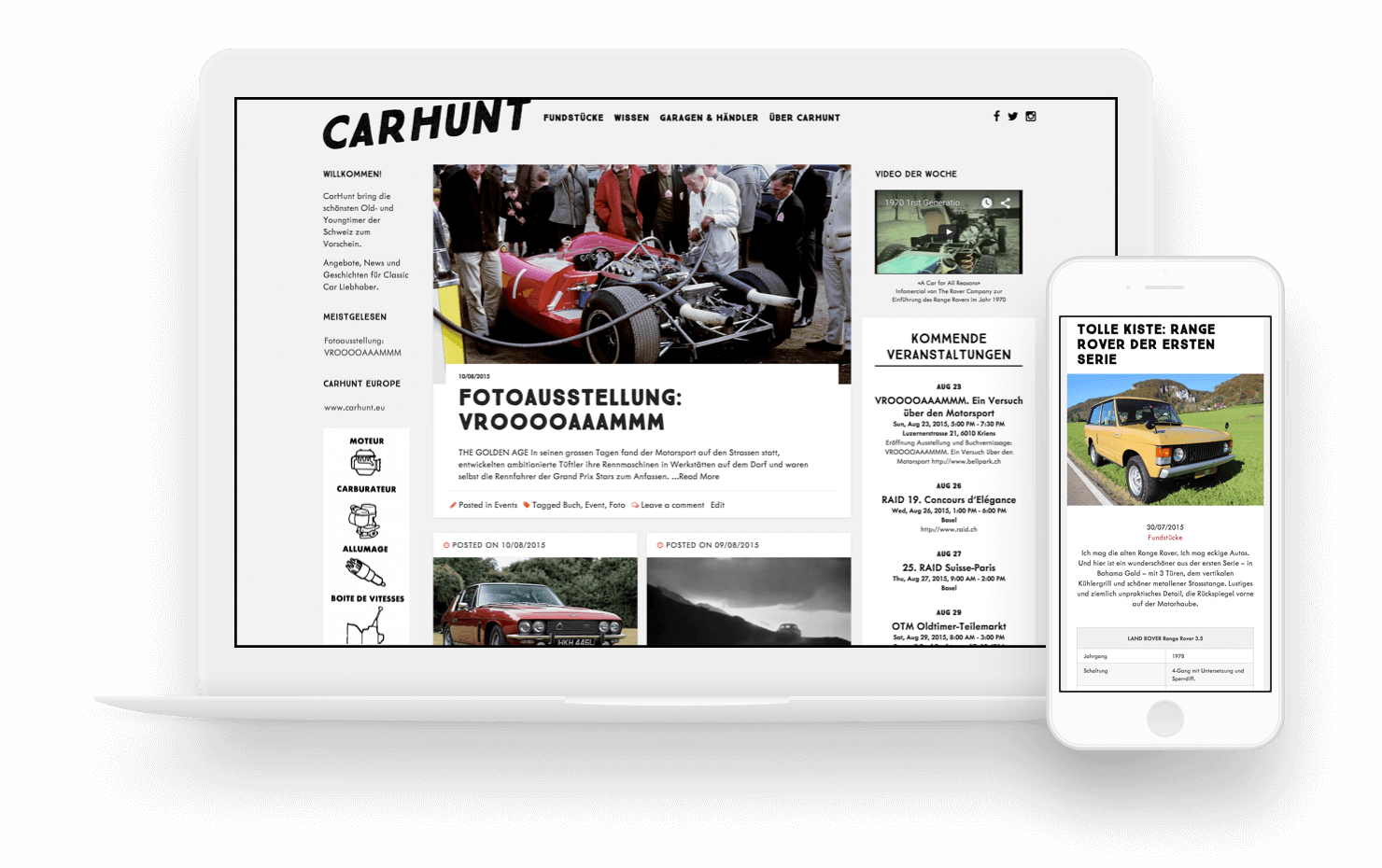
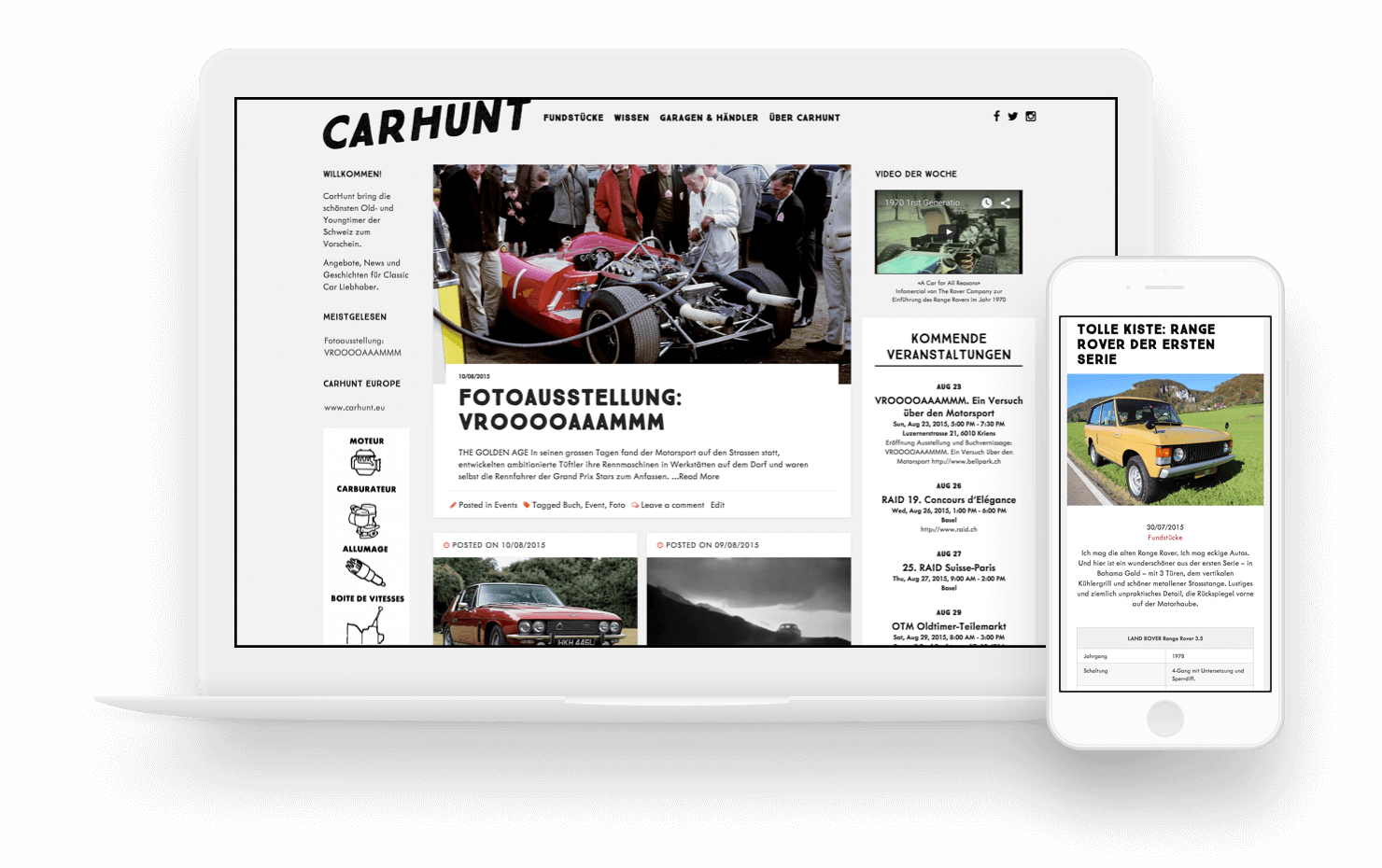
2015 | BLOG
CarHunt – Find Your Perfect Classic
Hunting for original and clean classic cars is my hobby. CarHunt is a small online magazine that’s all about the fun and excitement of buying, owning, maintaining and driving classic cars from the 60s and 70s. In style.
IDEA | VISUAL DESIGN | EDITORIAL


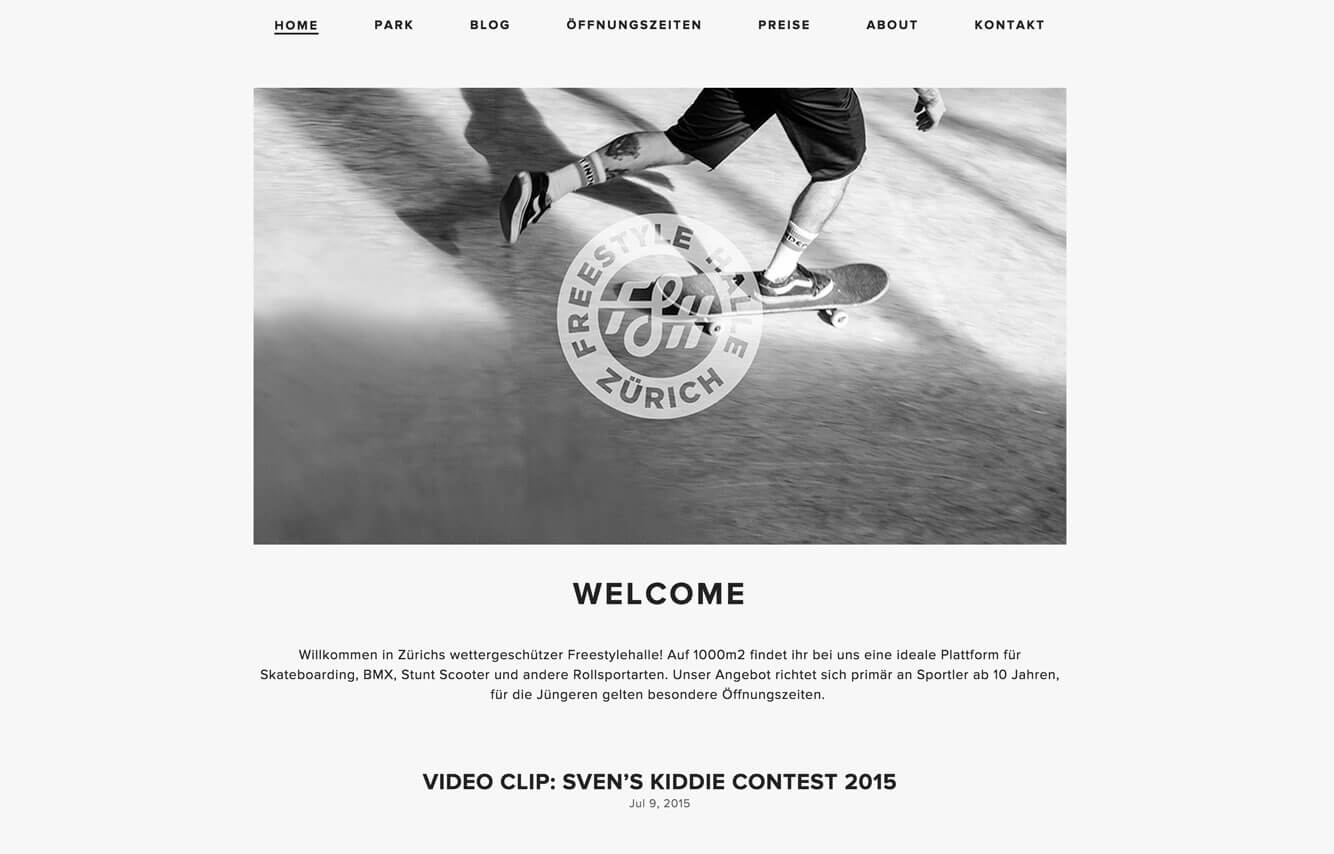
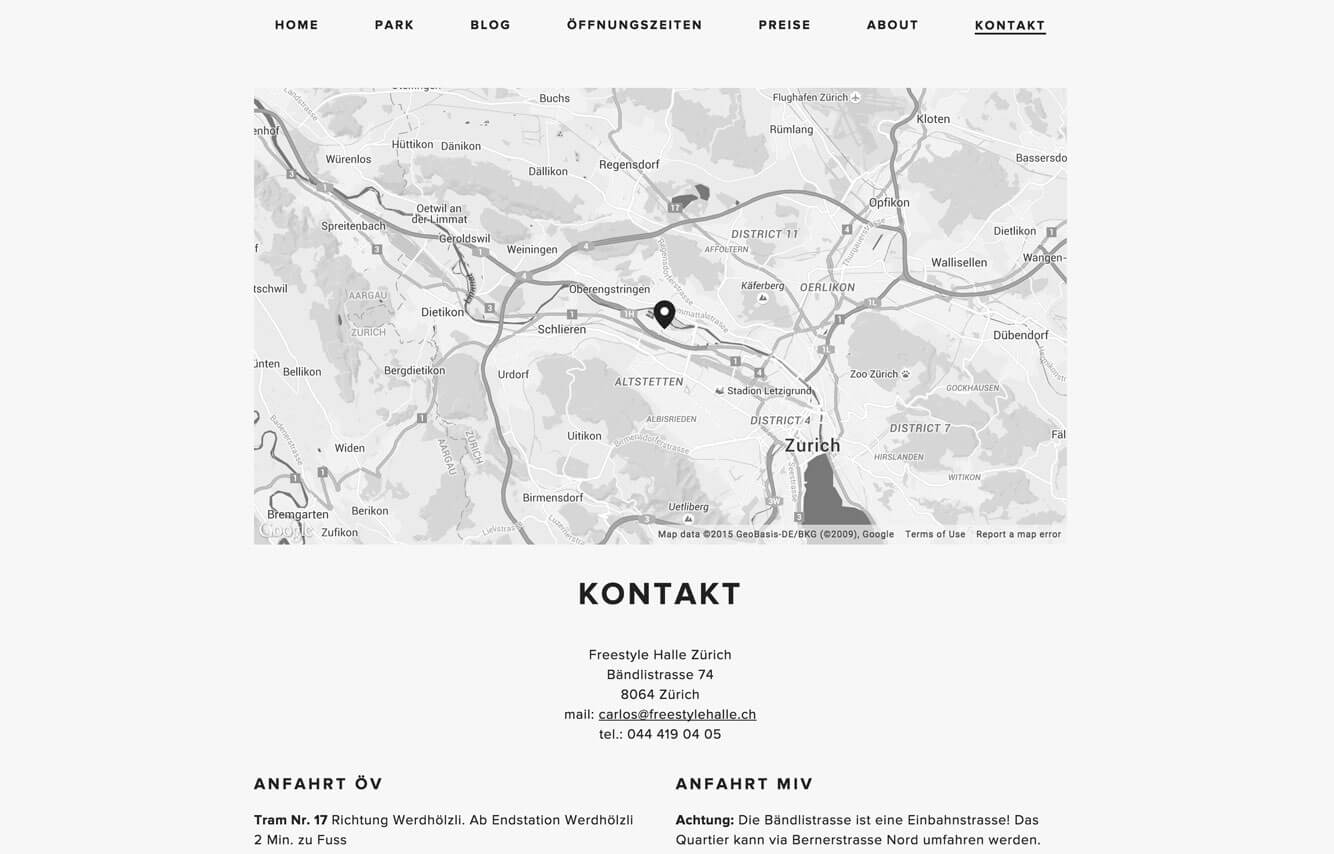
2015 | WEBSITE for FREESTYLEHALLE
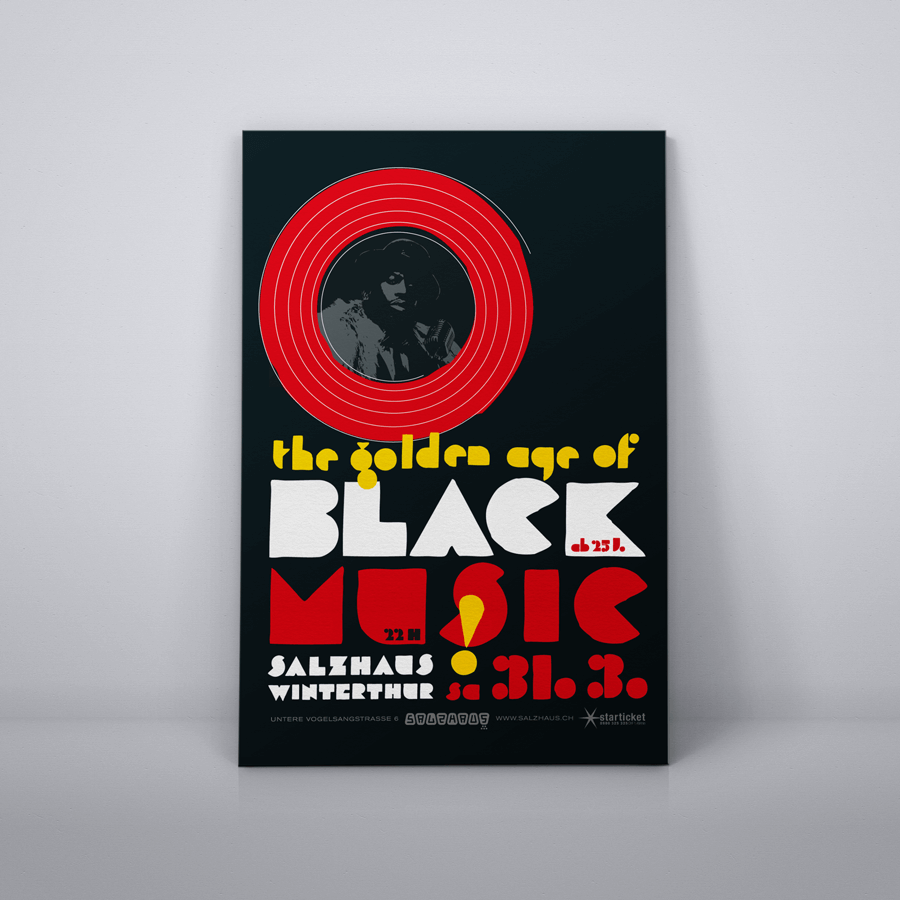
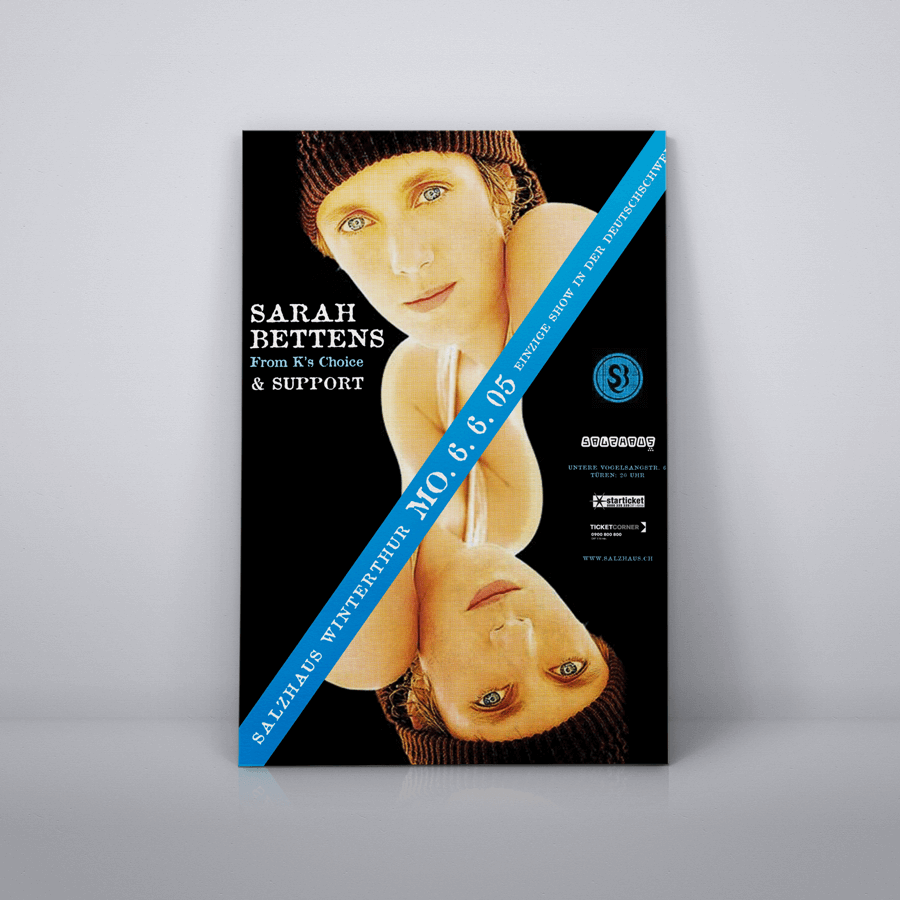
2005-2007 | POSTERS & FLYERS for SALZHAUS
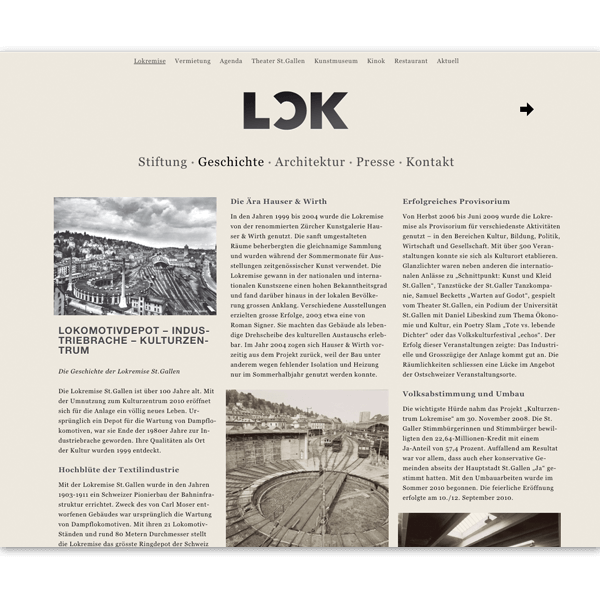
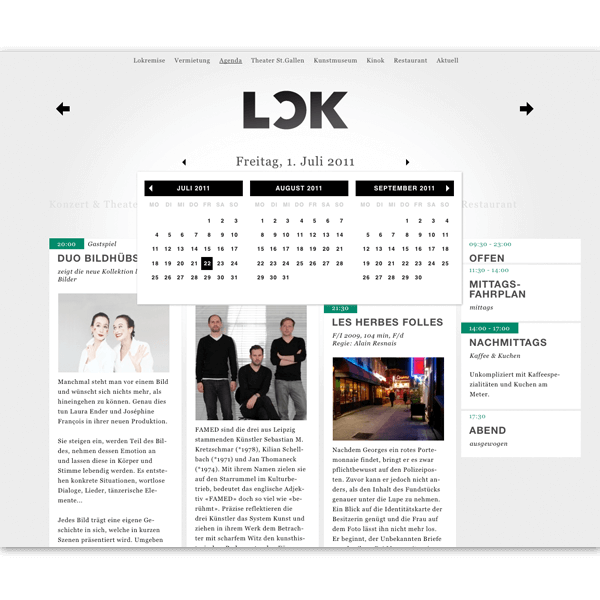
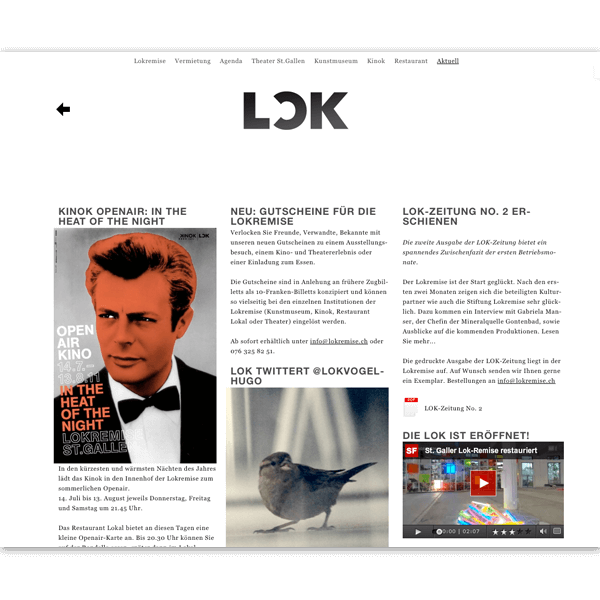
2010 | WEBSITE for LOKREMISE
2010 | ILLUSTRATIONS for NZZ FOLIO
2000-2006 | WEBSITES
More about me on my current site